本主题所说明的是如何在NodeJS服务器程序中通过连接到OpenAM服务器实现OAuth2/OpenID Connect认证。
环境Node.js 0.10.22~Express 4.0~passport 0.2.1~express-generator创建OAuth2客户端
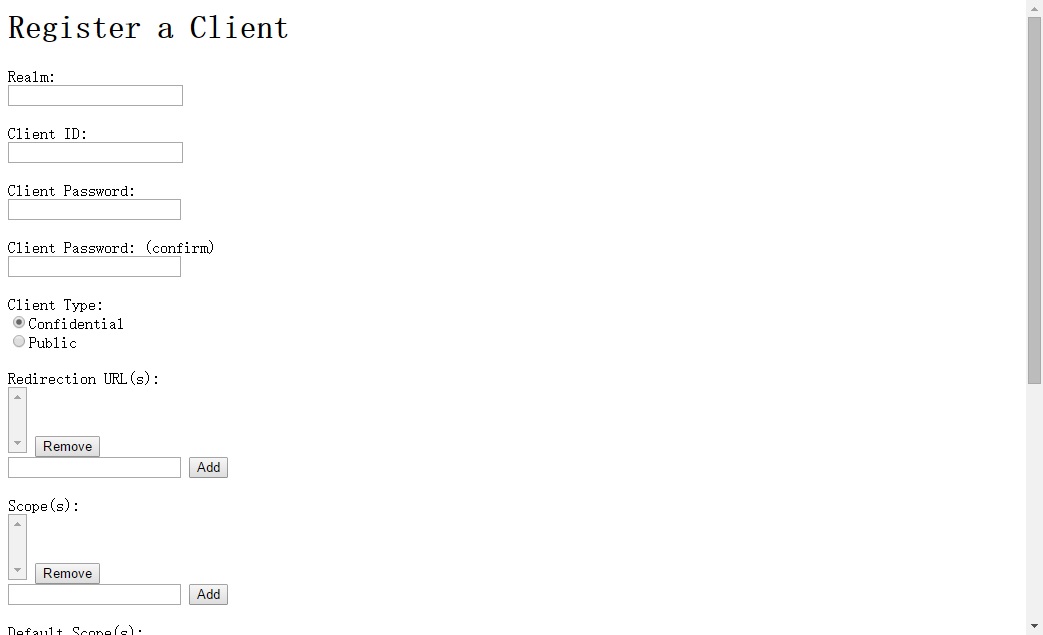
在OpenAM服务器上为NodeJS服务器应用创建一个客户。
clientID(name) : localhostclientSecret(password):testcallbackURL:http://localhost:3000/oauth2callback
创建方法请参照OpenAM单点登录系统搭建(OAuth2认证篇)
实现准备
创建一个express应用程序框架
express openam-connect
cd openam-connect
在package.json加入以下库
"passport": "*",
"passport-openidconnect": "*",
"express-session": "*"
安装所需要的库
npm install修改app.jsvar express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
var passport = require('passport');
var session = require('express-session');
var OpenidConnectStrategy = require('passport-openidconnect').Strategy;
app.use(passport.initialize());
app.use(passport.session());
passport.use(new OpenidConnectStrategy({
authorizationURL: "http://passport.utilhub.dt.hudaokeji.com/openam/oauth2/authorize",
tokenURL: "http://passport.utilhub.dt.hudaokeji.com/openam/oauth2/access_token",
userInfoURL: "http://passport.utilhub.dt.hudaokeji.com/openam/oauth2/userinfo",
clientID: "localhost",
clientSecret: "test",
callbackURL: "http://localhost:3000/oauth2callback",
scope: ["openid"]
}, function(accessToken, refreshToken, profile, done) {
console.log('accessToken: ', accessToken);
console.log('refreshToken: ', refreshToken);
console.log('profile: ', profile);
return done(null, profile);
}));
app.get('/auth/passport-utilhub-dt', passport.authenticate('openidconnect'));
app.get('/oauth2callback', passport.authenticate('openidconnect', {
failureRedirect: '/login'
}), function(req, res) {
// Successful authentication, redirect home.
res.redirect('/');
});
passport.serializeUser(function(user, done){
done(null, user);
});
passport.deserializeUser(function(obj, done){
done(null, obj);
});
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(__dirname + '/public/favicon.ico'));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
修改./views/index.jadeextends layout
block content
h1= title
p Welcome to #{title}
a(href="/auth/passport-utilhub-dt") Sign In with OpenAM动作确认启动NodeJS应用Windows下
node ./bin/wwwLinux下
./bin/www浏览器访问
http://localhost:3000