(转载自:https://www.cnblogs.com/zohoo/p/7295920.html)
Webservice最终是以WSDL形式发布,即一个带有URL的XML文件。既然是URL,就必然涉及到发布服务器的域名、端口、目录等信息,因此SAP提供的webservice在能够被正常调用之前,需要对服务器的域名进行DNS解析,并且WS要发布必须要通过SAP的SOA Manager进行服务的绑定,所以还需要对SOA Manager进行的一定的设置,让其正常工作,才能进行下一步的服务绑定。具体步骤见下面章节。
1. 通过RZ10配置服务器名称和其他参数
服务器的参数一般是由basis来配置完成的。这里主要用来查看服务器的Hostname,以帮助下一步的DNS解析操作。
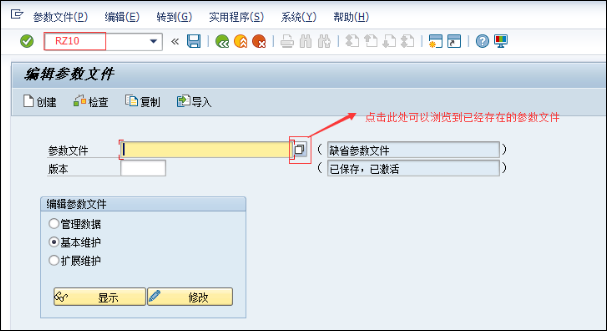
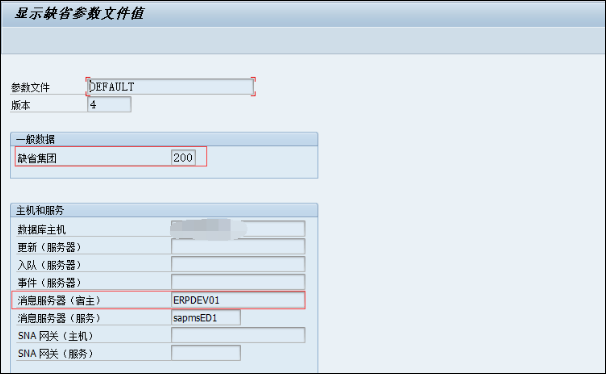
在SAP客户端首页运行T-code:RZ10,即可进入服务器参数文件管理界面,如下图:


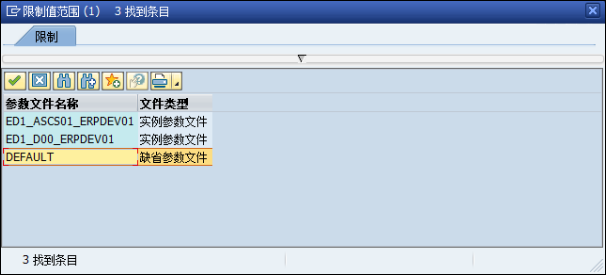
点击“参数文件”旁边的搜索帮助按钮,即可弹出服务器上已有的实例和默认的参数设置,这里我们只需选择默认参数文件查看即可。选择下面的“基本维护”选项,就可以快速查看服务器默认的Hostname以及默认集团号,如下图所示:

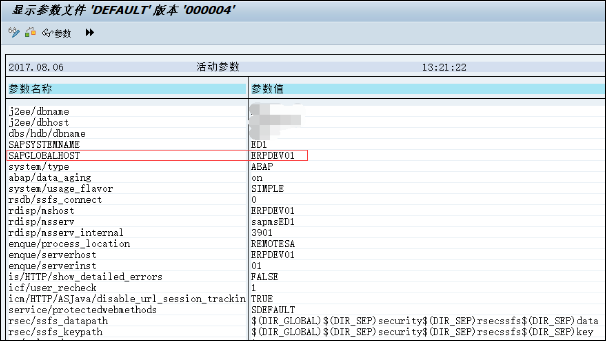
如果想查看更多服务器信息,可以选择参数维护概览界面的“扩展维护”选项,就可以看到服务器的详细信息,如下图所示:


如果想修改系统的参数,建议找Basis修改,这里与webservice相关的几个重要参数为:
- login/system_client
登录时默认的Client号 - login/fails_to_user_lock
密码输错多少次后锁定 - rdisp/mshost
状态栏中显示的系统名称 - Sapglobalhost
SAP全局主机名,这个参数就是后面需要设置的被解析的对象
读者如果对其他参数有兴趣,可自行到互联网上查找相关信息,这里不再赘述。
2. 配置服务器被DNS解析
如果SAP服务器本身没有加入到所在工作环境的域控中,那么服务器的hostname默认是无法被解析到的,则需要进行服务器的host解析。常见的host解析办法有两种:集中解析和单机解析。各自的优缺点和办法如下:
集中解析就是将host解析条目添加到服务器所在网络的DNS服务中,一般需要联系网络管理员来添加这个解析条目。集中解析的优点就是处于该网络环境中的所有客户端主机,只要使用的默认DNS服务器,就可以直接访问发布后的webservice,而不需要在本机上做出任何操作。
单机解析就是在客户端电脑上,直接修改本地的host文件,具体操作如下:
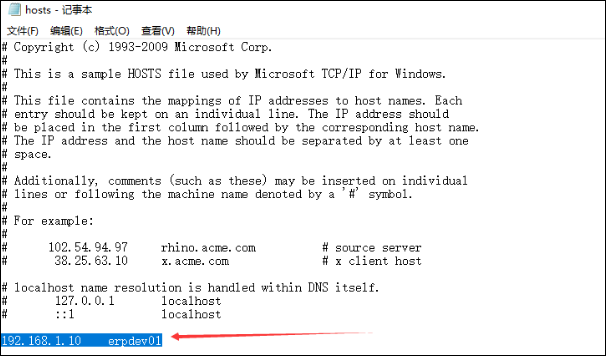
依次浏览到这个目录下:<系统盘盘符>:\Windows\System32\drivers\etc,找到下面的一个名为“hosts”不带文件类型后缀的文件,右击这个文件,选择以记事本方式打开该文件,然后在下面的空白区域添加这样一条解析:
<SAP服务器的IP地址><SAP的hostname>
例如: 192.168.1.10 erpdev01。这里的hostname就是我们上一步通过RZ10查看到的SAPGlobalhost中名称,添加完成后保存该文件即可正常解析了。要检验配置是否成功,只需要在命令提示符中使用PING命令即可以检测。

3.启用SOAMANAGER服务
前面已经介绍过SAP是通过SOAMANAGER来对外发布指定服务器的,SOAMANAGER本身其实也是一个基于Netweaver的Web Dynpro程序,当你在SAP GUI客户端执行T-Code:SOAMANAGER的时候,就会默认调用IE来打开这个WDA程序,从而实现对webservice的发布的管理。但是根据SAP官方Note1124553的说法,出于安全方面的考虑,SAP Netweaver组件安装后,默认是不激活WDA程序显示服务以及SOAMANAGER服务的,因此,需要手工通过T-Code:SICF来先激活WAD程序显示相关服务以及SOAMANAGER服务,具体需要激活的服务如下:
①与显示WDA程序相关的服务
- /default_host/sap/bc/webdynpro
(注意:这里只需要激活webdynpro这个服务,不需要激活其下面的子服务。当你右键激活这个服务的时候,其子节点的服务并不会被激活,这点与我们常见的激活逻辑有区别) - /default_host/sap/public/bc
(注意:如果你激活bc下面的子服务,这里的bc服务就会自动激活,不需要再手动激活了,因此这里可以跳过这个服务,直接激活其下面的子节点服务即可)- - /default_host/sap/public/bc/ur
- - /default_host/sap/public/bc/icons
- - /default_host/sap/public/bc/icons_rtl
- - /default_host/sap/public/bc/webicons
- - /default_host/sap/public/bc/pictograms
- - /default_host/sap/public/bc/webdynpro/* (ssr, mimes等所有子节点服务)
②与SOAMANAGER相关的服务
- - /default_host/sap/bc/soap
- - /default_host/sap/bc/srt
- - /default_host/sap/bc/srt/rfc/sap
- - /default_host/sap/bc/webdynpro/sap
- - /default_host/sap/bc/webdynpro/sap/appl_soap_management.
具体操作步骤如下:
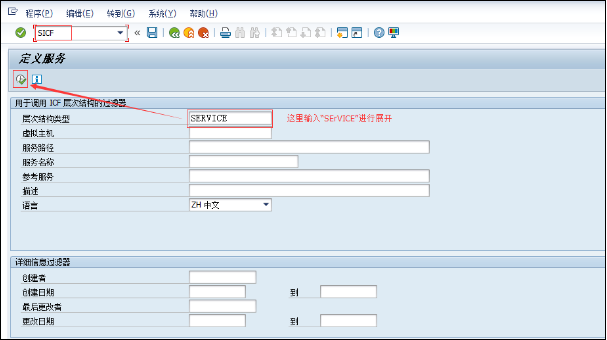
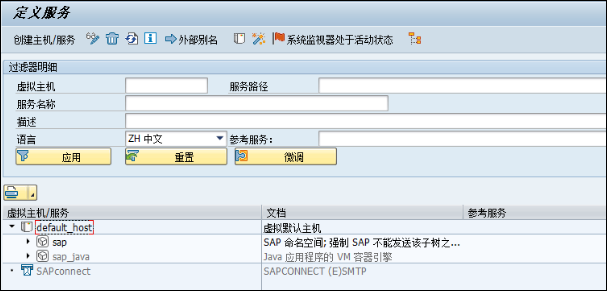
在SAP首页执行T-code:SICF,打开服务定义选择界面,在“层次结构类型”中输入“Service”或者通过F4选择出这个值,然后执行,就可以进入服务管理界面,如下图所示:

在服务管理界面,可以看到上半部分为一个服务查询的界面,可以供用户快速定位到需要的管理的服务上;下半部分为一个树形结构的服务目录,可以通过逐级展开Default host\sap\bc等等,进行服务的查找,如下图所示:

上半部分通过查找可以快速定位到所需服务,在服务名称里面输入服务的名称,点击“应用”按钮,即可快速定位相应的服务,也可以在下半部分逐级展开目录来定位到相应的服务,如下图所示:

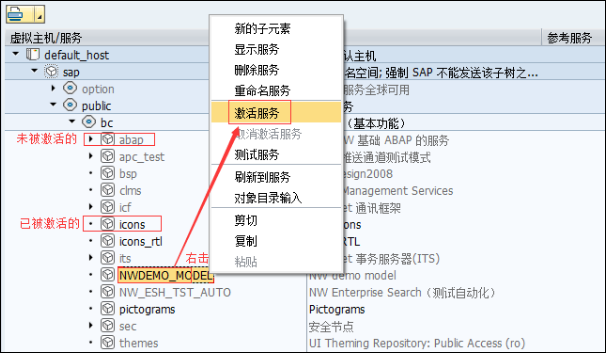
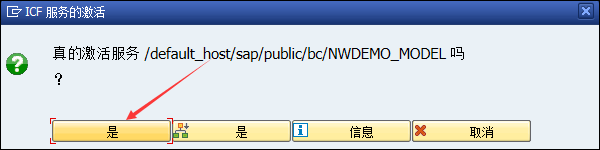
在这里可以看到被激活过的服务或者目录颜色比较深,而处于待激活状态的服务或者目录呈现灰色。被激活过的对象无法被再激活,只能取消激活。这里我们选择相应的待激活的服务或者子目录(呈现灰色状态),右击-》激活服务-》选择“是”,即可以激活相应的服务或者目录。如下图所示:


按照上面的步骤依次激活本节开始所列举的那些服务,应该就能顺利打开SOAMANAGER了,如果还不能打开,可以根据弹出的浏览器中提示的错误来找到相应的服务进行激活即可。配置成功后可以在SAP GUI中运行T-code: SOAMANAGER来进行测试。
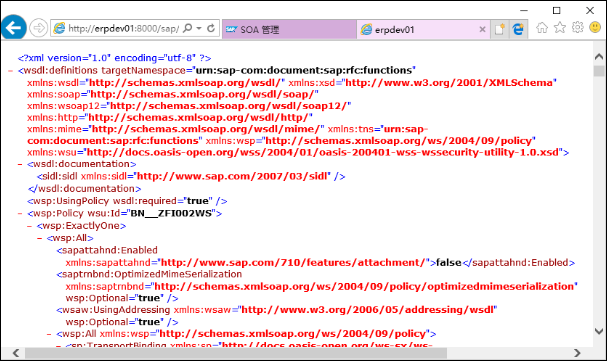
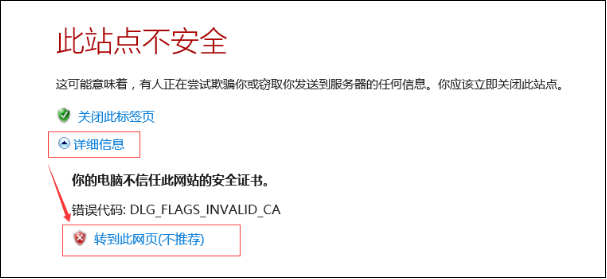
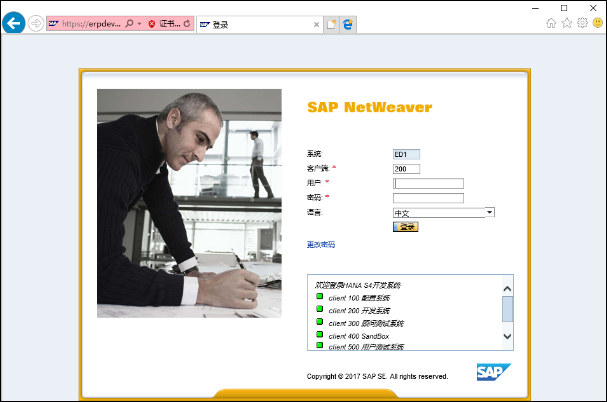
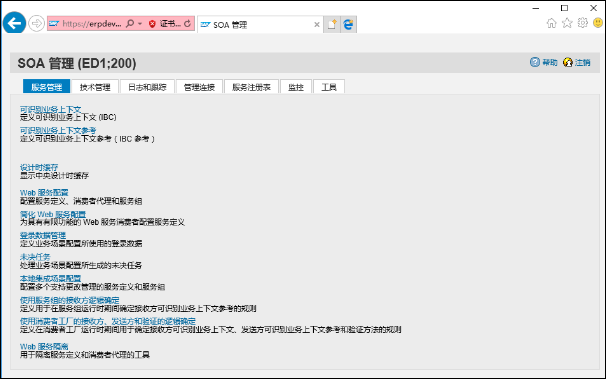
在SAP首页运行T-code: SOAMANAGER,回车,会弹出IE浏览器窗口,如果成功的话,会先弹出认证框(与某些电脑的安全设置相关,也有可能先弹出IE安全站点提示信息,这时候只需要展开“详细信息”-》转到网页(不推荐)继续访问即可),输入登录信息后,就可以进入到SOA管理界面了。如下3图所示:



如果配置失败,一般会在浏览器提示相应的错误信息。如果显示为:“无法访问此页面”或者类似的完全打不开的提示信息,请回头检查自己的网络链接是否正常,或者是前面步骤中DNS的解析是否添加成功。

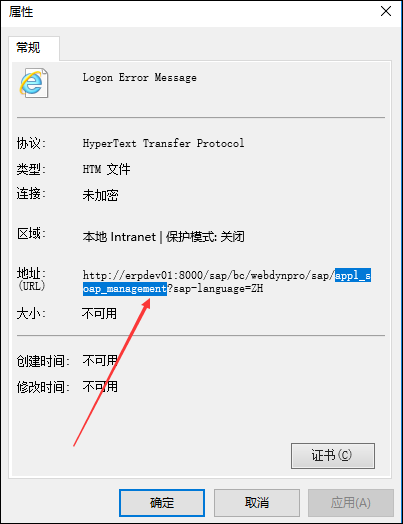
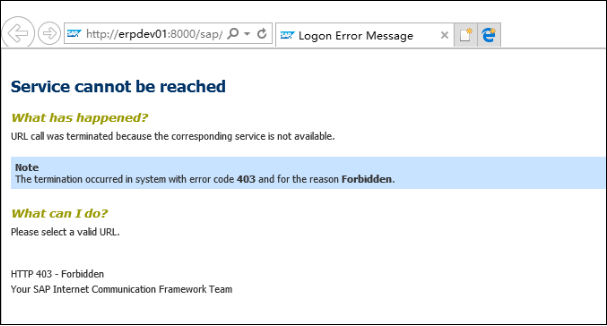
如果提示403错误,则表示某些服务没有启动,则可以通过显示该页面的URL,从URL中找到相应的服务,然后再按照上面激活服务的办法去激活相应的服务即可。服务没启动时,会报出403错误,如下图所示:

在该页面空白处右击-》属性,即可以打开该页面的属性,在属性的地址中,找到URL中问号“?”前的最后一个子节点,即相应的服务。